トップメニューやフッターメニューのカテゴリーが見た目で分かりやすいように、アイコンも表示できたらと思い調べてみた。
結果としては、フッターメニューは設定できたが、トップメニューはできなかった。
よってここでは、フッターメニューのカテゴリーにアイコンを表示させる方法と、
アイコンサイト「Font Awesome」についてあれれ…と思ったことを記す。
■フッターメニュー項目にアイコンを表示させる
設定のやり方自体は簡単だ。
サーバーなどの公式ブログを参考にすればすぐできるが、ここにも載せておく。
まずは、テーマのサイトアイコンフォント設定が何になっているのかを確かめる。

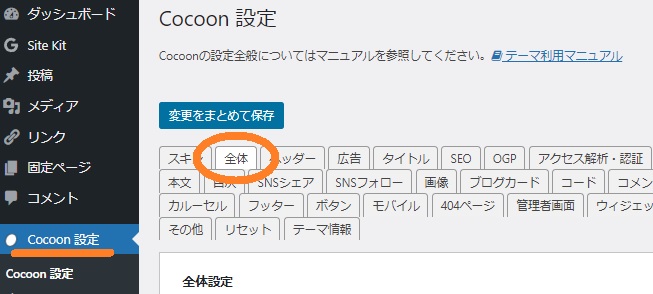
WordPress管理画面>Cocoon設定>全体タグ

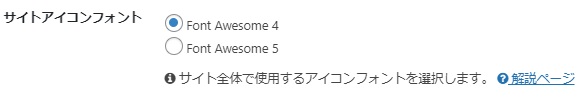
>サイトアイコンフォント、でFont Awesome 4 を選択。
※ Font Awesome 5 を選ばない理由は後述する。

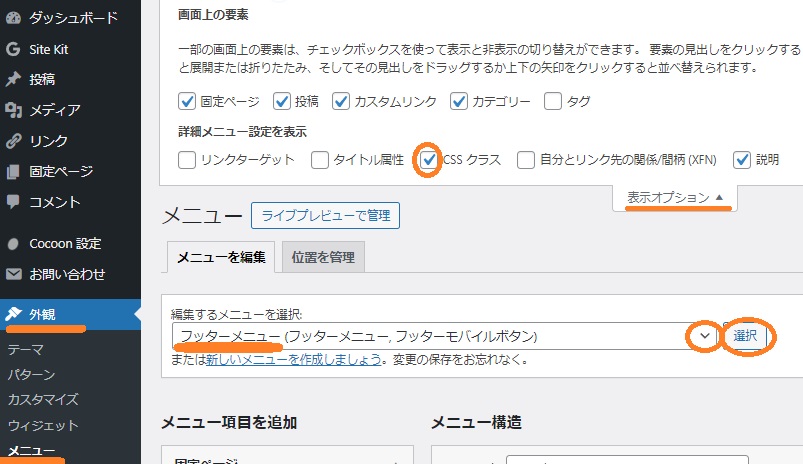
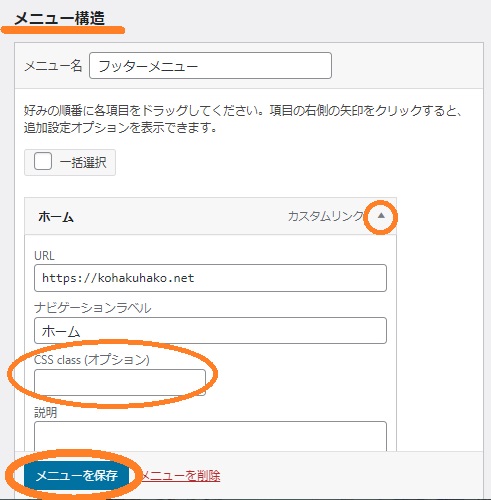
外観>メニュー>表示オプション、で「CSS Class」にチェックを入れる。
メニューを編集、でフッターメニューを選択

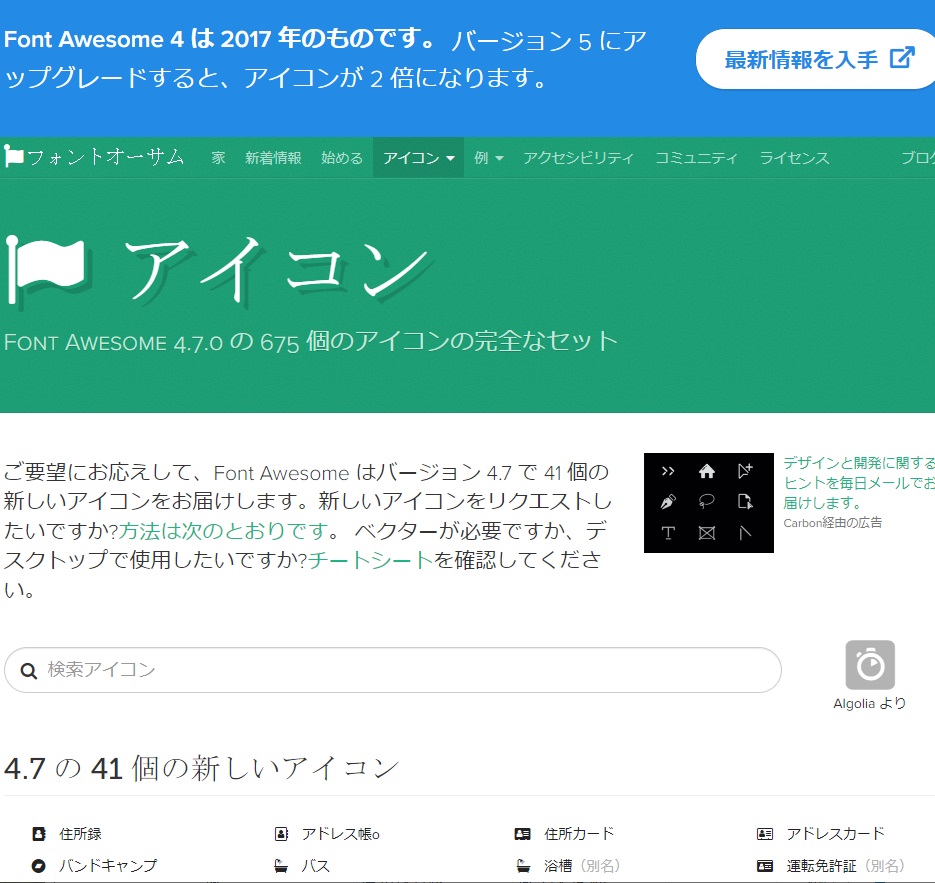
ブラウザの別タグで「Font Awesome」のサイト https://fontawesome.com/v4/icons/
を開き、欲しいアイコンを検索、

コードの「fa fa-○○○○」の部分をコピー

WordPress管理画面に戻り、メニュー構造で、各項目を開き、「CSS Class」欄にペースト、「メニューを保存」する。

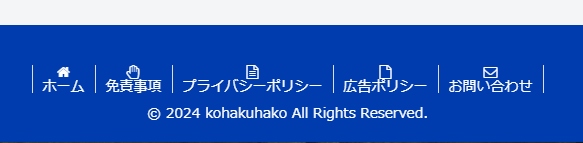
カスタマイズ画面で確認してみる。設定完了!
また、アイコンは独自に作成しアップロードした画像でも表示できるようだ。
細部までこだわりたいのなら、こちらの方法も良いだろう。
> Cocoon公式ブログ 「ボックスメニュー」ウィジェットの使い方
https://wp-cocoon.com/box-menu-widget
■Cocoonのアイコン表示ならFont Awesome【4】の理由
Font Awesomeの最新バージョンは6だが(2024年8月現在)テーマCocoonで設定可能なのは4と5だ。
ならば、より新しい5にすれば良いのではないかとお思いだろう。
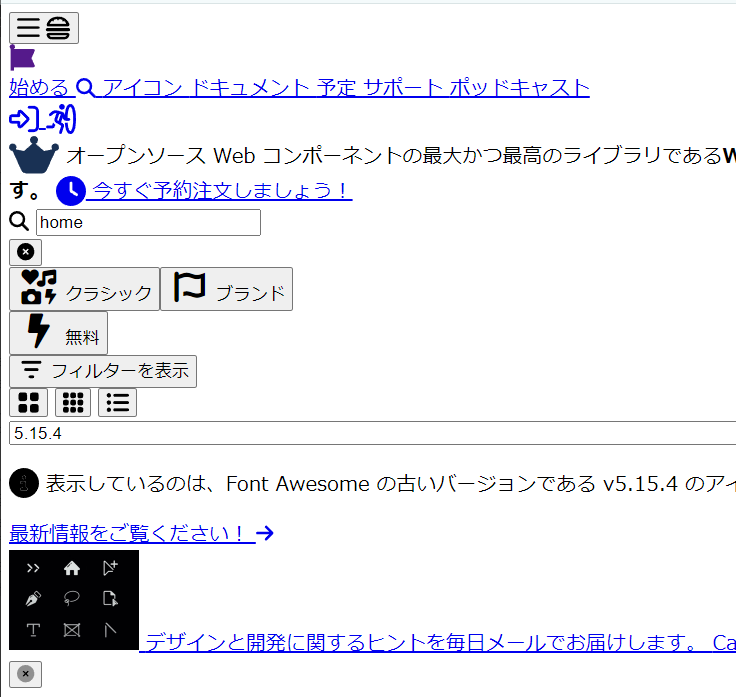
だが、ちょっとアクセスしてみれば分かるが、このFont Awesomeのサイト…

ご覧のように、レトロ画面で表示されて何が何だか分かりずらい…
使える人は使えるんだろうが、クリックしても表示がはみ出たりして分かりづらくて、結局私はコードが取得できなかった。
ゆえに、Cocoonでアイコン表示するなら、Font Awesomeの4での設定を勧める。
ちなみにバージョン6のアイコンの多くはPro版となっていて有料。
しかも、サイトにアクセスしても、一瞬は入れるが、何故かレトロ画面に戻る…のは私だけだろうか…。
そんな状態なので、コードに詳しくない方は、黙ってFont Awesome4を使おう。
■トップメニュー項目にアイコン表示したい…未解決
正直なところアイコンは、フッターメニューよりもトップメニューに表示したいのだ。
しかし、色々試したが、ちょっとまだ私には難しかったようだ。
とりあえず、その悪戦苦闘ぶりをメモしておく。
フッターメニュー同様の手順でトップメニューも設定。ところが…

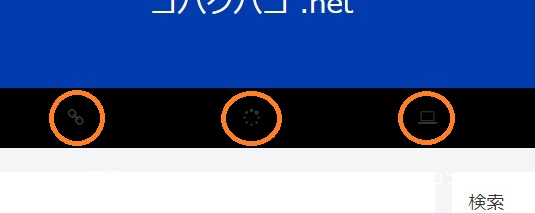
カスタマイズ画面で確認すると、アイコンがグレーで見えていない…
しかもカテゴリー名が消えてる…いや、待て、下にはみ出して見えないのだ。
メニュー背景の色を薄く変更すればアイコンは見えるだろうが…
対処として、
- ヘッダーメニューの高さを増やす
- アイコンの色を薄く変更
となるが、どちらもコード変更が必要になってくる…
検索すればやり方は出てくる。
だが、私はエディタでプログラミングコードをいじるまではしたくない…
結局、カテゴリーのCSS欄を空白にし、元に戻した。
※【結論】※カテゴリ名が見えなくなったりして調整が難しくなる恐れがある。プログラミングコードをいじるのが面倒ならば、ヘッダーメニューでのアイコン表示はひとまず置いておこう
いずれ解決できたら、記事を更新させていただく。

